开始开发一个新博客了,复古风Metro风格,顺便diss一下js
emmm
我原本的博客是用wordpress搭建的,当年七牛云还是免费时用它做的CDN,但是现在收费了,如果维持目前的博客流量的话每个月都要支付不少费用,于是只好把七牛云给停了= =,这也导致我博客里面很多图片都访问不了,页面布局也出问题了,不想折腾了,而且wordpress用起来总觉得不顺手,还是自己做一个吧~
计划
最近刚好在学SpringBoot啥的,本来想用springboot搭建一个博客,但是转念一想根本没必要,我博客又不怎么用数据库(基于md文件的博客就问你见过没),没错,我就是想做个类似GitPage的博客~
所以我还是想用python做后台,毕竟好像也不需要什么后台吧,就是把markdown渲染成html,然后再用js给页面加上buff变得好看~ 所以这些和后台用啥关系不大,主要还是在前端吧= =,基于文件结构的博客目录,感觉用Java处理起来好繁琐,我还是python吧,人生苦短,我用python。(等后面做DataAcq第二版的时候再试试Java做起来怎么样)
设计语言
关于页面怎么设计的我昨夜想了一个晚上,也看了很多博客模板,但是没有找到心仪的。后来转念一想,“没有设计就是最好的设计”,哈哈哈,(随便敷衍一下就行了)
然后就选了最简洁的metro设计语言啦,扁平化设计,配色是冷色调,(我好像跑去Google把他的material design的配色偷来了= =)
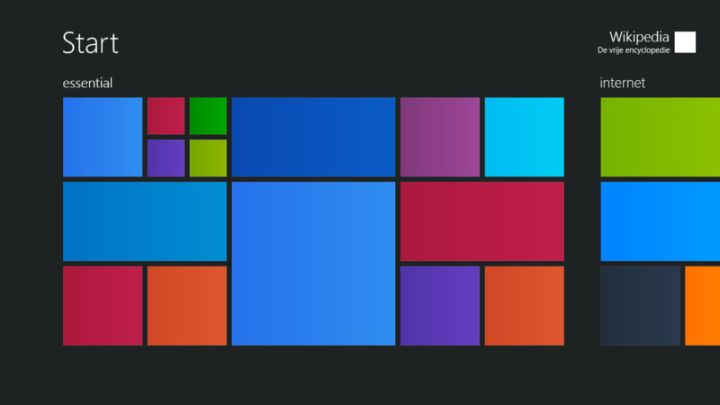
Metro风格见下图:

Metro简介:(来自Wikipedia)
Metro是根据瑞士平面设计的设计原则,此设计的原则曾在Windows XP的Windows Media Center中体现,这有利于以文字为主的界面导航。2006年,Zune开始使用类似Metro的设计风格。微软的设计师计划重新设计现有用户界面、更清爽的排版和较少的重点以便于用户使用。[7]Zune的计算机端配套程序也使用了不同于以往Portable Media Center用户界面的清爽排版和设计。
设计理念:
Metro 作为一种文字导向(typography-based)的设计,设计一般采用微软WP为此设计的标准字体:"Segoe WP",它也比起其他 UI 设计风格更加注重字体,并且在持续不停进化中,原因是 Metro 的设计原则之一是"content before chrome",翻译过来大致是“内容大于装饰”,所以这种设计风格更加注重应用内容本身(一般以文字和线描图展现),而不是在于传统设计上的“Graphic”(图形),这也是当初它搭配在 Lumia 上一出世就把大家惊艳到的主要因素。

这种基于瑞士平面设计的设计原则,有利于设计出以文字为主的导航界面。机场和地铁的指示牌给了微软设计团队灵感,其风格大量采用大字体,能吸引观众之注意力。微软认为 Metro 设计主题应该是:“光滑、快、现代”(Simple.Clean.Modern),于是现在你看到的 Metro 的图标设计也不同于 Android 和 iOS,即便它还是有不少的传统意义上的图标。

不过说实话我现在做出来的效果只是一个低配版的metro,就像win10之于win8= =。
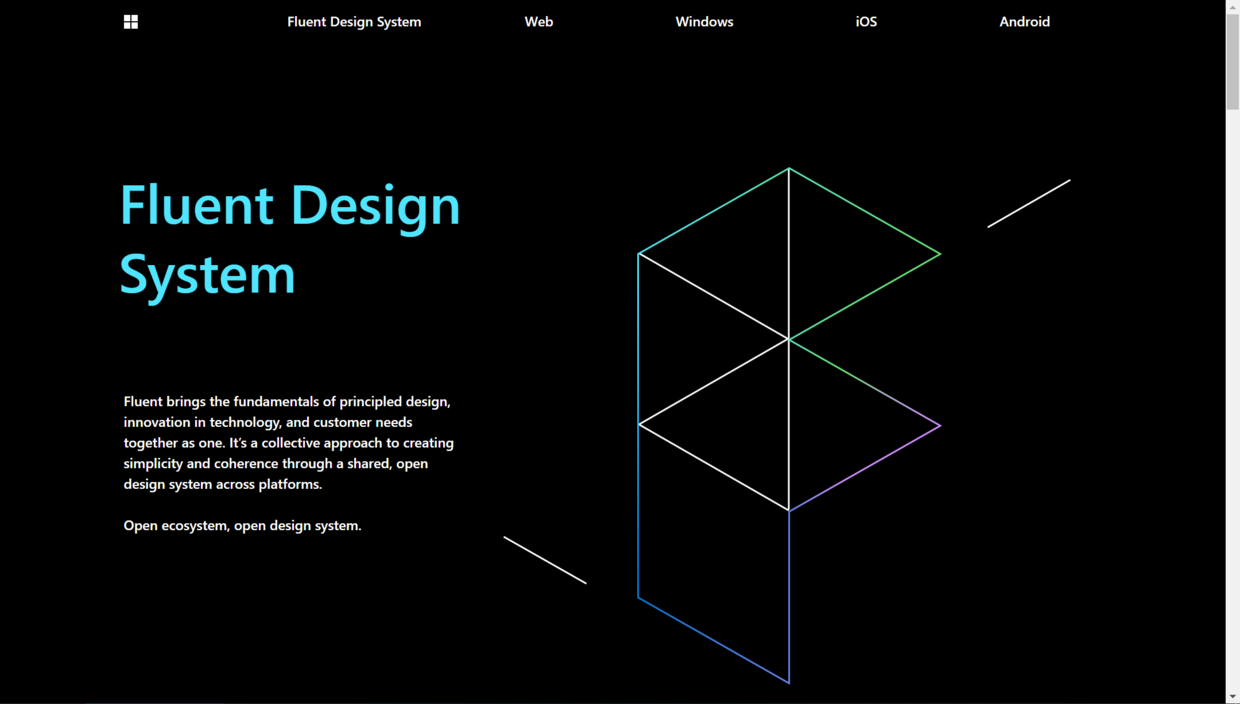
我还是蛮喜欢Metro Design的,可惜现在微软已经放弃这个了,开始搞Fluent Design(流畅设计),见微软官网:https://www.microsoft.com/design/fluent/#/

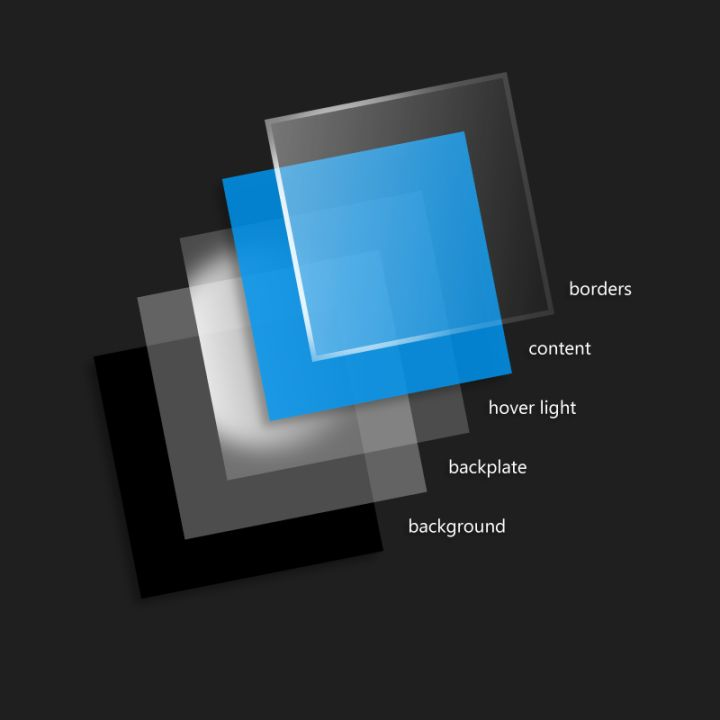
感觉这个Fluent有点靠拢Google的Material Design了,开始突出层次感,而且还用上了Aero风的毛玻璃~


现在只做好了主页,不过其他页面也很快了,等做完再发一篇博客设计介绍的博客好了。
最大滴问题
我觉得最大滴问题还是动效设计吧,因为最近学了很多css3动画的用法,所以就满脑子骚操作,总想做得花里胡哨的,但是又必须遵守设计规范,不能随便做动画,真令人头大啊= =。
动画方面还是收敛一点吧,别太过分了 = =
diss一下js!
从其他语言过来的我根本不能习惯for in是个坑这个问题,就是出了几次错我去查了一下才发现js的for in根本没啥用 = =,谁没事把对象拿来遍历啊~
换成for of之后就舒服多了~
关于js的四种for循环,可以看一下这篇文章:https://juejin.im/entry/5a1654e951882554b8373622
ps:溜了,只能diss一点点,再多要被打了,js还是很好用的,狗头保命(逃
欢迎与我交流
- 打代码直播间:https://live.bilibili.com/11883038
- 微信公众号:DealiAxy
- 知乎:https://www.zhihu.com/people/dealiaxy
- 博客:https://blog.deali.cn
- 简书:https://www.jianshu.com/u/965b95853b9f